

VISLite是一个使用TypeScript开发的可视化库。官网地址:https://oi-contrib.github.io/VISLite
主要提供了跨端的画布和计算,开发人员只需要按照文档的描述就可以非常简单的完成包括Web、uni-app、微信小程序等平台的可视化开发,除了必要的初始化差异,主要的业务代码部分不同端完全一致。
这是一个轻量级的数据可视化资源库,目标是:帮助你更快速、简单、高效的开发出任意的可视化业务产品。
本项目已在开源中国中开源,欢迎关注和留言。
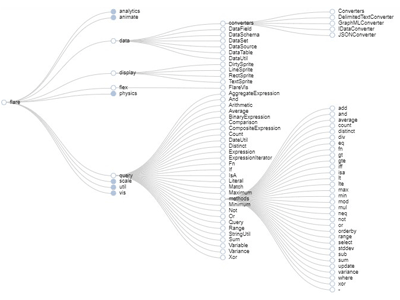
我们通过提供可视化常用的算法来帮助你绘制复杂图表。比如下面的树图,通过简单的配置就可以把任意格式的数据变成任意绘制的带坐标的数据:

上述例子的运行地址:从左到右树状图。
除了树布局外,我们还提供了:刻度尺算法来帮助你计算刻度应该如何确定、等角斜方位投影和墨卡托投影来绘制地图、插值函数来完成折线变光滑的曲线、变换矩阵提供各种坐标变换等。
我们对画笔进行了加强,使得其更简单好用。比如canvas、webgl,抽象出区域的概念,使得无论你绘制的图形多么的不规则,都可以很轻松的实现交互功能:

上述例子的运行地址:中国地图。
画笔除了像上面那样为了方便交互而补充区域的设计外,还对原来的API进行了一次抽象,使得API更友好简单(比如WebGL,即使不会3D的人也可以轻松使用,而SVG的使用,你无需去记忆那些晦涩难懂的属性),同时,我们还抹平了不同版本浏览器等之间的差异。
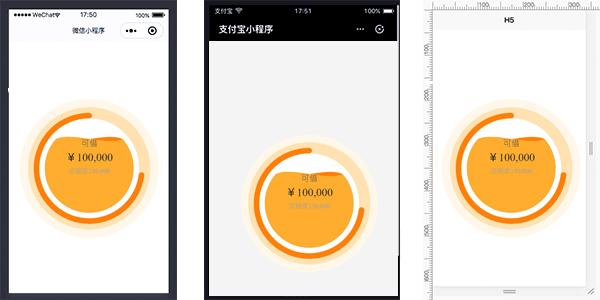
除了Web端外,我们还针对uni-app、微信小程序等端进行了支持,并且不同端API保持一致,大大提高了代码的复用性:

上述例子的运行地址:金额波浪球。
基于实际需要,我们目前对 Canvas 提供了跨端支持,除 Web端 外,还支持 原生微信小程序 和 uni-app端 (编译成H5、微信小程序、支付宝小程序等) ,如果后续有必要,我们会对Canvas支持的端或SVG、WebGL等画笔进行更多端扩展。
ES Module或CommonJS规范引入或直接使用script标签的CDN方式。(alpha和beta版本为测试版本,不包括),因此,无论何时,在同一个大版本号下,最新版本总是最好的选择。版本说明:alpha为开发阶段、beta为发布前测试、rc为候选版本、next为未来版本、无后缀的为正式版本。
我们的目标是不断完善丰富可视化功能,非常希望获得你宝贵的建议和批评,无论任何想法,都可以给我们留言告诉我们。
你所提的任何建议我们都会在最长一周内进行反馈说明。
详见正式版更新日志,我们会在每次发布完正式版本后更新其内容。
我们会在这里列出接下来的工作重心:
给我们留言告诉我们你希望快速扩展的功能,我们会优先你的建议考虑哦~
你可以选择下列一项或多项进行参与:
如果有意向加入我们,你可以通过提 issue 和我们取到联系,请简单说明一下情况,我们会尽快回复。
你可以查看VISLite 贡献指南文件了解更多细节,查看AUTHORS.txt了解所有的贡献者。
此外,我们还基于此项目维护了一个用例项目dataGUI,比如:




更多内容,你可以直接访问: https://oi-contrib.github.io/dataGUI
MIT License
Copyright (c) zxl20070701 走一步,再走一步
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。