代码拉取完成,页面将自动刷新

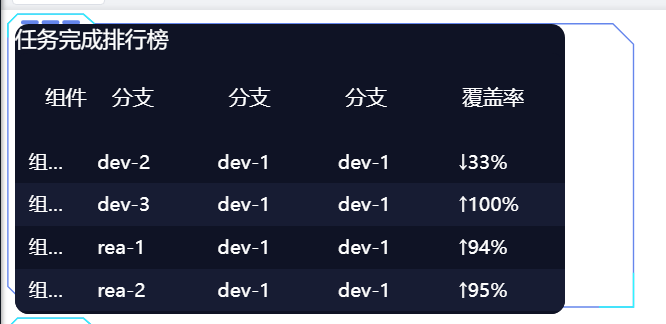
如图所示 目前是错位的情况 并且背景色也不一致
<template>
<dv-border-box-13>
<div id="real-time-alarms">
<div class="bg-color-black">
<span class="text"> 任务完成排行榜</span>
<div class="body-box">
<dv-scroll-board class="dv-scr-board" :config="config" />
</div>
</div>
</div>
</dv-border-box-13>
</template>
<script>
export default {
data() {
return {
config: {
header: ['组件', '分支', '分支', '分支', '覆盖率'],
data: [
['组件1', 'dev-1', 'dev-1', 'dev-1', "<span class='colorGrass'>↑75%</span>"],
['组件2', 'dev-2', 'dev-1', 'dev-1', "<span class='colorRed'>↓33%</span>"],
['组件3', 'dev-3', 'dev-1', 'dev-1', "<span class='colorGrass'>↑100%</span>"],
['组件4', 'rea-1', 'dev-1', 'dev-1', "<span class='colorGrass'>↑94%</span>"],
['组件5', 'rea-2', 'dev-1', 'dev-1', "<span class='colorGrass'>↑95%</span>"],
['组件6', 'fix-2', 'dev-1', 'dev-1', "<span class='colorGrass'>↑63%</span>"],
['组件7', 'fix-4', 'dev-1', 'dev-1', "<span class='colorGrass'>↑84%</span>"],
['组件8', 'fix-7', 'dev-1', 'dev-1', "<span class='colorRed'>↓46%</span>"],
['组件9', 'dev-2', 'dev-1', 'dev-1', "<span class='colorRed'>↓13%</span>"],
['组件10', 'dev-9', 'dev-1', 'dev-1', "<span class='colorGrass'>↑76%</span>"],
],
rowNum: 5, //表格行数
headerBGC: '#0f1325', //表头
oddRowBGC: '#0f1325', //奇数行
evenRowBGC: '#171c33', //偶数行
columnWidth: [50],
align: ['center'],
},
}
},
}
</script>
<style lang="scss" scoped>
$box-height: 210px;
$box-width: 400px;
#real-time-alarms {
padding: 10px 10px 0px 10px;
width: $box-width;
.bg-color-black {
border-radius: 10px;
background-color: #0f1325;
}
.text {
color: #ffffff;
}
.body-box {
border-radius: 10px;
overflow: hidden;
.dv-scr-board {
width: 400px;
height: 190px;
}
}
}
</style>
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
登录 后才可以发表评论