
English | 文档 | 演练场 | 更新日志 | 反馈错误/缺漏 | Gitee | 留言板
我猜你也不喜欢 ref()、 reactive() .value OR useState() setState().
这些就是 vue3 的 Composition API 和 React Hooks,以及其他一些复杂的 API 和概念,例如 defineProps, defineEmits, useEffect, useContext 等等
// vue3
import {ref} from 'vue';
const count = ref(1);
count.value ++;
// react
import {useState} from 'react';
const [count, setCount] = useState(1);
setCount(++count);
如果你确实不喜欢这些,那么你应该会喜欢 Alins
// Alins
let count = 1;
count ++;
而 Alins 不止于此,Alins 是最接近原生 js 的 UI 框架。相较于vue3 和 React,Alins有如下特点和优势
Alins是一款极致纯粹、简洁、优雅的Web UI框架。秉持0-API、Less is More 的开发理念,旨在帮助开发者摆脱UI框架繁杂的API调用困境,以最直观、最纯粹、最贴近vanillajs的开发方式。
您只需要了解jsx的书写规则(类似html的语法)便可以没有任何阻碍的开发 alins web应用,下面是一个最基本的计数器示例,你可以在演练场中在线体验:
let count = 1;
<button onclick={count++} $mount='#App'>
count is {count}
</button>;
这个例子只是简写,你也可以使用标准的js语法
let count = 1;
document.getElementById('App').appendChild(
<button onclick={(e) =>{ count++ }}>
count is {count}
</button>
);
function Counter(){
let count = 1;
return <button onclick={count++}>
count:{count}
</button>;
}
以下周边工具正在开发中,也希望感兴趣的开发者可以一起参与进来
npm create alins
按照步骤执行完成之后,执行以下命令便可以安装运行起来了
cd <project>
npm i
npm run dev
您也可以直接克隆 模版代码仓库
<script src='https://cdn.jsdelivr.net/npm/alins-compiler-web'></script>
<script type='text/alins'>
let count = 1;
<button onclick={count++} $mount='body'>
count is {count}
</button>;
</script>
注:
您也可以在 演练场 中自由使用,演练场也是使用Web编译器

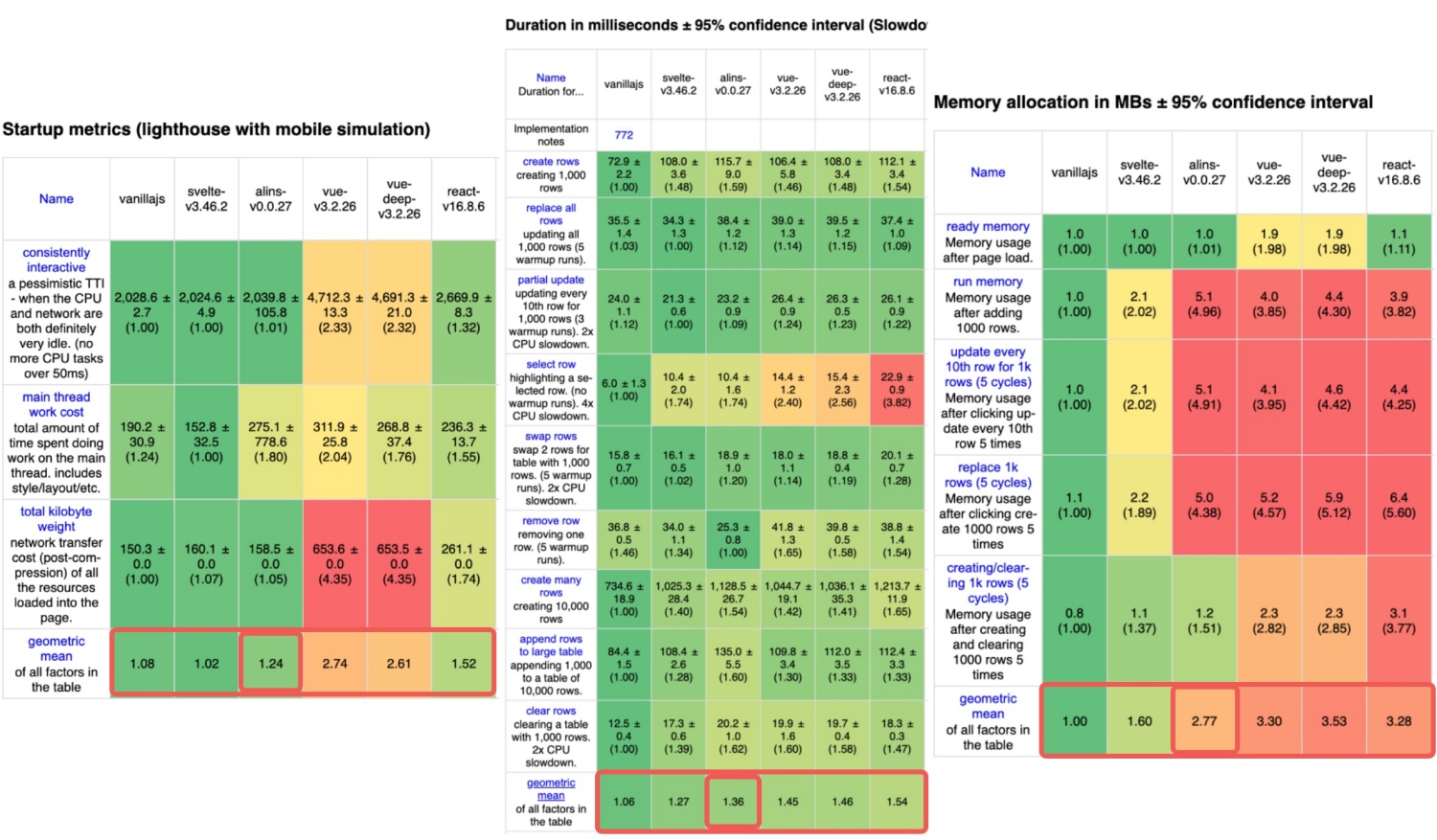
注:分数越低表示性能越好


综合源码体积、打包代码体积和框架运行时体积,整理出表格
| 指标 | alins | vue3 | react |
|---|---|---|---|
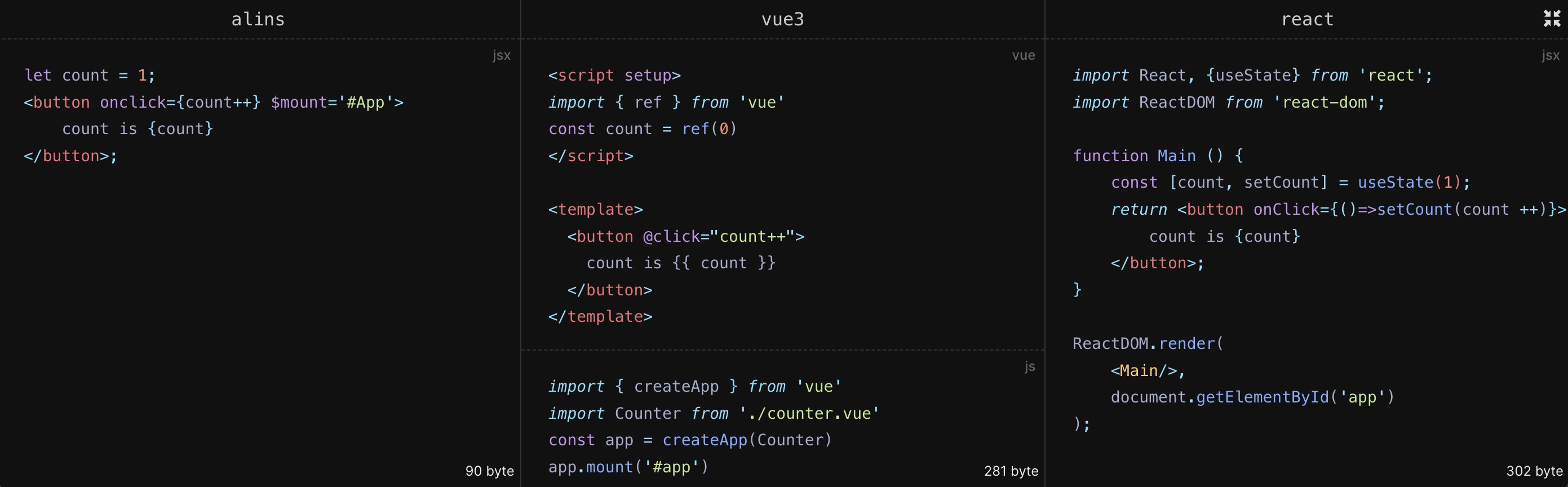
| 源码体积 | 90byte | 281byte | 302byte |
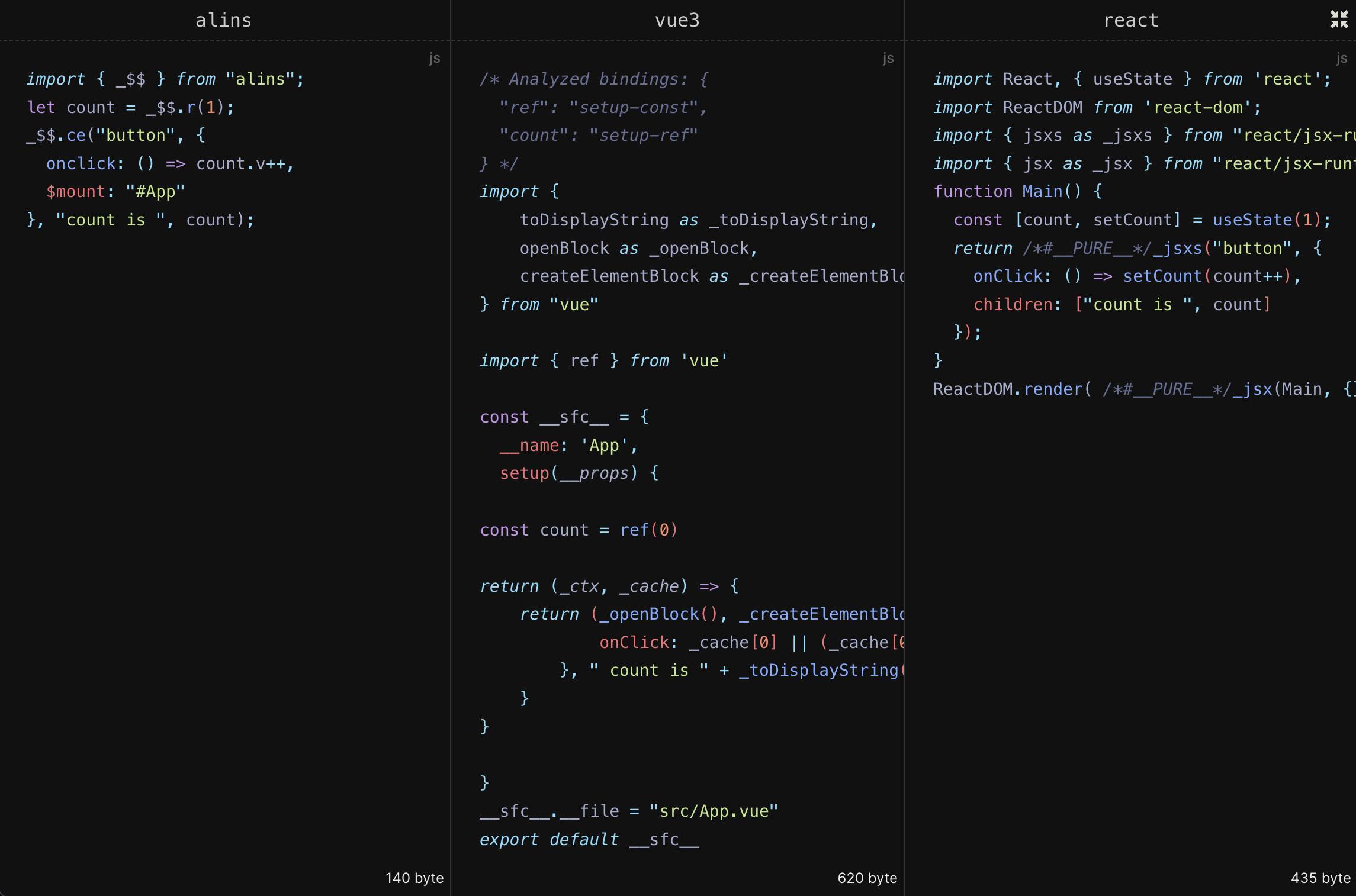
| 编译产物体积 | 140byte | 620byte | 435byte |
| 运行时体积 | 26.6kb | 474kb | 139kb |
| 体积评分 | 1.24 | 2.74 | 1.52 |
| 运行时性能 | 1.36 | 1.45 | 1.54 |
| 内存占用评分 | 2.77 | 3.30 | 3.28 |
注:该比较仅针对当前计数器示例,仅作参考
请参考以下在线文档
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。