JSBOX-UTIL by theajack
English | 立即体验 | vue开发环境 | react开发环境
这是一个在线运行调试js的项目, 当然也支持多种编程高亮






jsbox支持通过参数配置一个cdn文件,支持配合github仓库使用
其中单文件是一个js文件,其内容格式如下
window.jsboxCode = ``; // 此处放您的代码 语言默认为javascript
或使用json配置
window.jsboxCode = {
lib: '', // 需要引入的第三方库的cdn 文件单个库使用字符串,多个使用数组 也可以使用jsbox内置库, 内置库使用name即可
code: ``,
lang: 'javascript', // 默认为 javascript 可选值为 javascript, html, ... 详见jsbox lang type
theme: 'dark', // 默认为 dark, 可选值为 dark,light
wrapCode: true, // 是否使用函数包裹js代码,产生闭包,默认为false
needUI: true, // 是否使用ui显示区域 默认值为false
useDefaultUI: true, // 是否使用默认ui 默认为false
hideLog: false, // 是否隐藏log 默认为false
clearWhenReRun: false, // 点击运行时,是否强制清空html显示区域 默认为false 当lang=html 默认会清空
}
JsBox 内置库list
['jquery', 'vue', 'react', 'react-dom', 'angularjs', 'vuex', 'redux', 'loadsh', 'virtual-dom', 'node-html-parser', 'jest', 'mocha', 'moment', 'dayjs', 'underscore', 'axios', 'qrcode', 'backbone', 'js-xlsx', 'recast', 'cnchar', 'cnchar-poly', 'cnchar-order', 'cnchar-trad', 'cnchar-draw', 'cnchar-idiom', 'cnchar-xhy', 'cnchar-radical', 'cnchar-all', 'easy-icon', 'element-ui', 'element-ui-style']
将您的单文件放在您的github仓库中,默认为 jsbox.code.js 文件
则生成的url为 https://shiyix.cn/jsbox?github=user.rep.file
user 参数为您的github账号
rep 参数为您的项目名称,后面可以带 @xxx 来执行 release、branch或commit,默认使用最新的 release号,如果没有则使用master分支
file 参数可选,表示配置文件在项目中的相对地址,默认为 jsbox.code.js
则以下是您可以使用的在线演示地址
https://shiyix.cn/jsbox?github=theajack.pure-v
或 https://shiyix.cn/jsbox?github=theajack.pure-v@master
或 https://shiyix.cn/jsbox?github=theajack.pure-v.helper/custom.code.js
将您的js code 配置文件放在部署在某个服务器上,拿到他的http地址,如 http://xxx.com/config.js
则以下是您可以使用的在线演示地址
https://shiyix.cn/jsbox?codeSrc=${decodeURIComponent('http://xxx.com/config.js')}
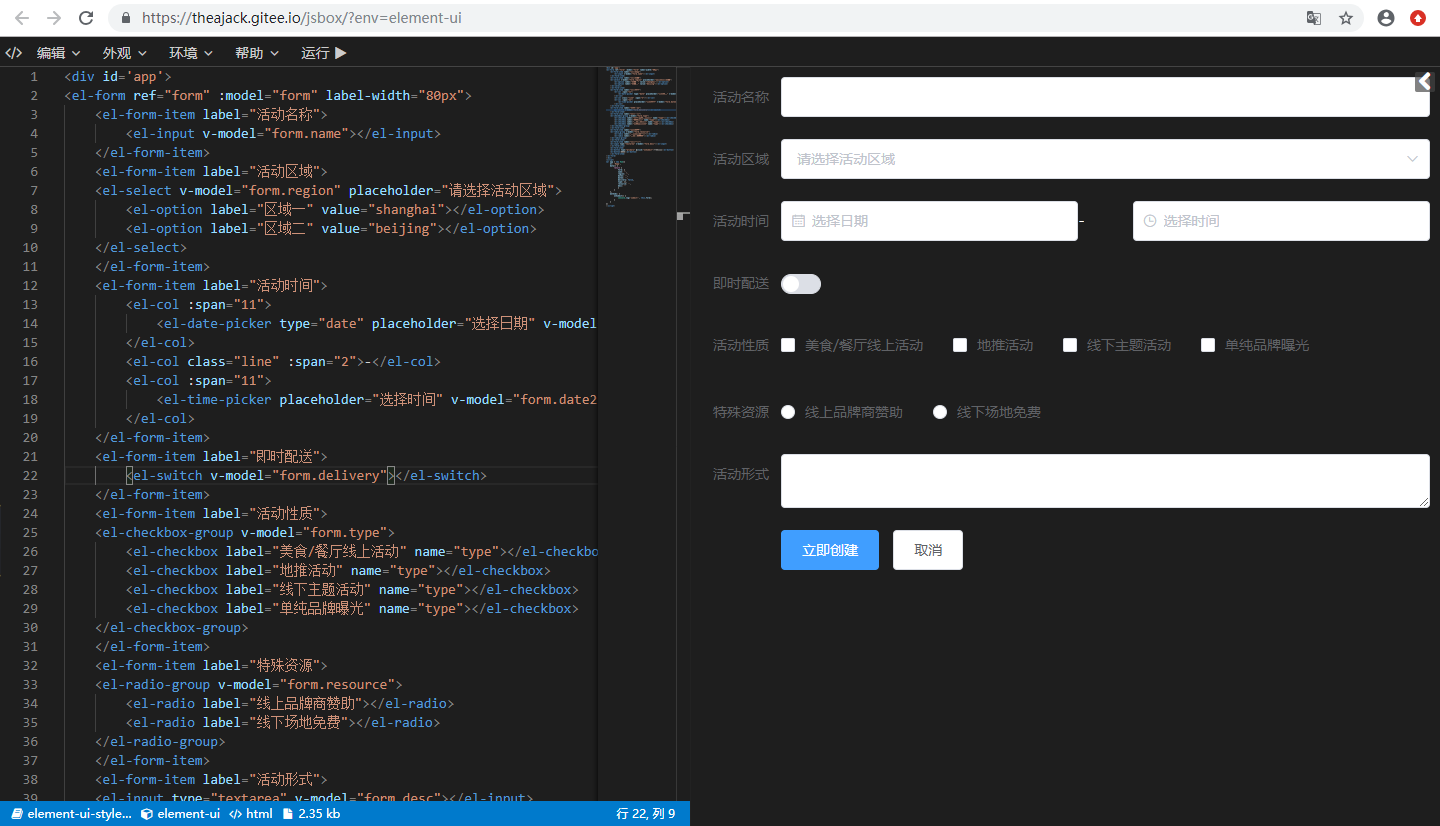
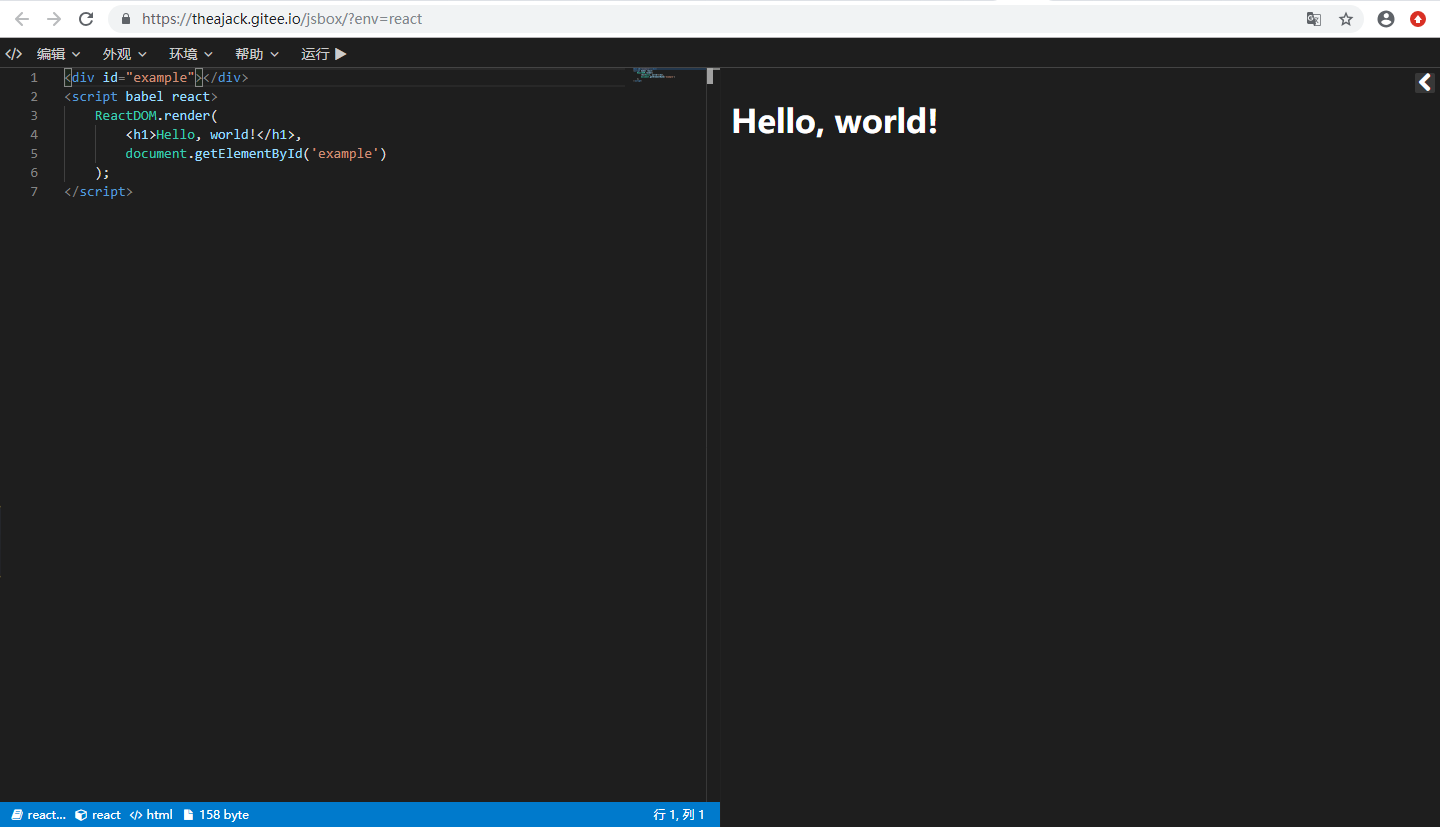
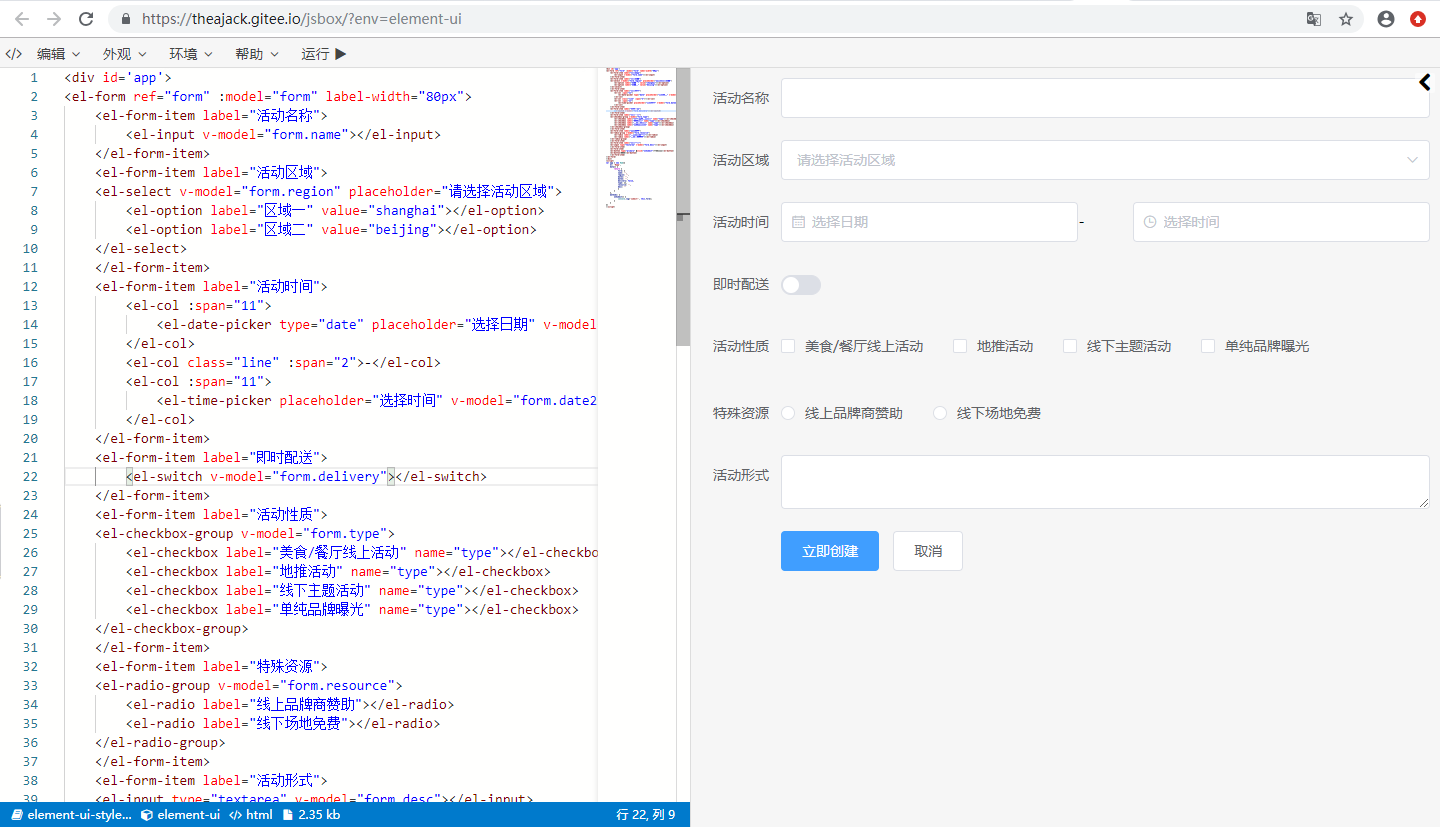
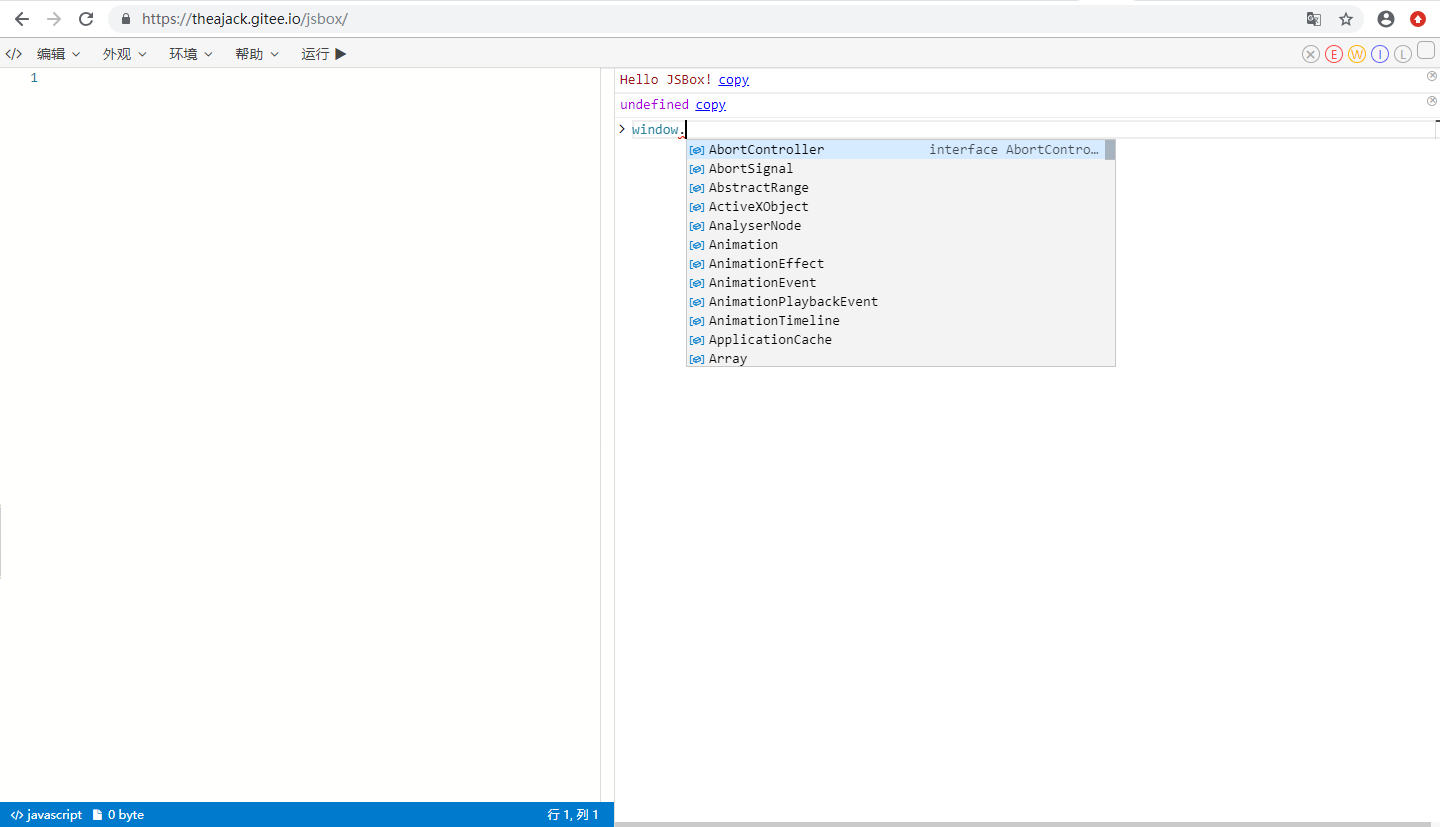
进入 jsbox 工作台
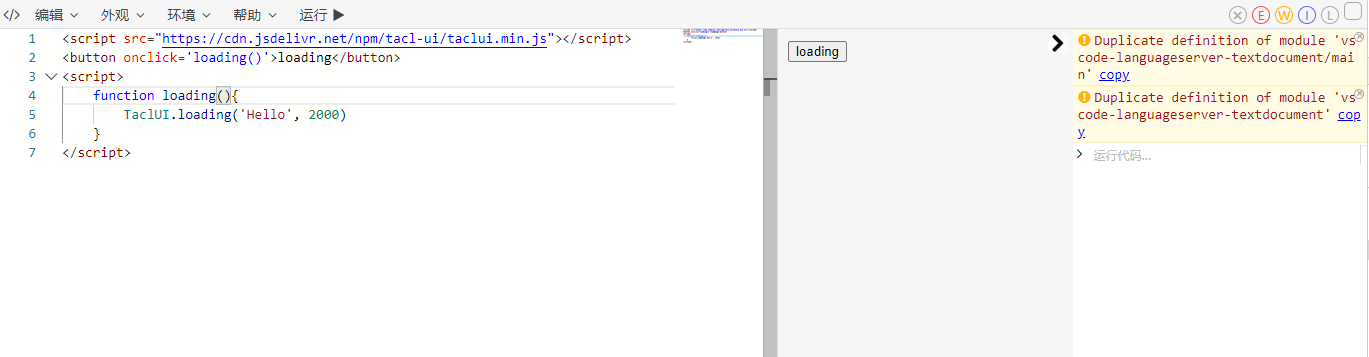
输入演示代码

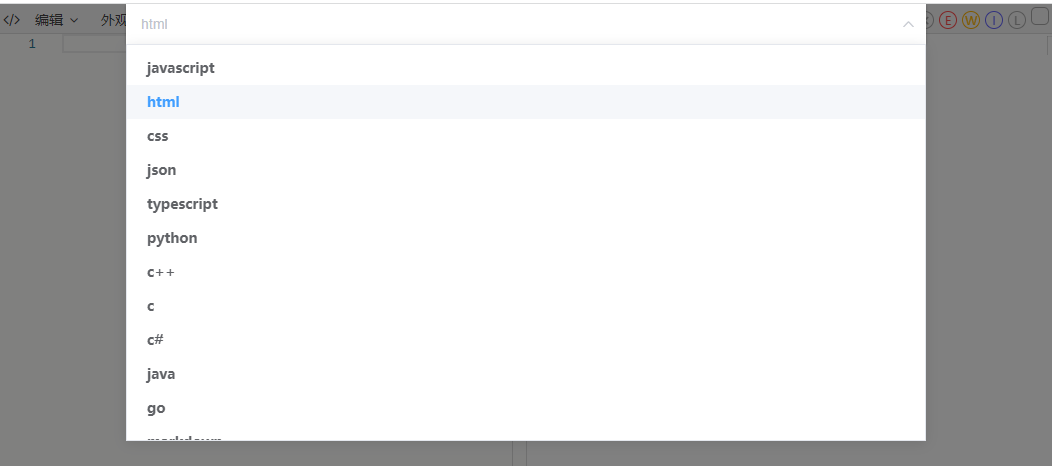
选择html语言


输入演示代码


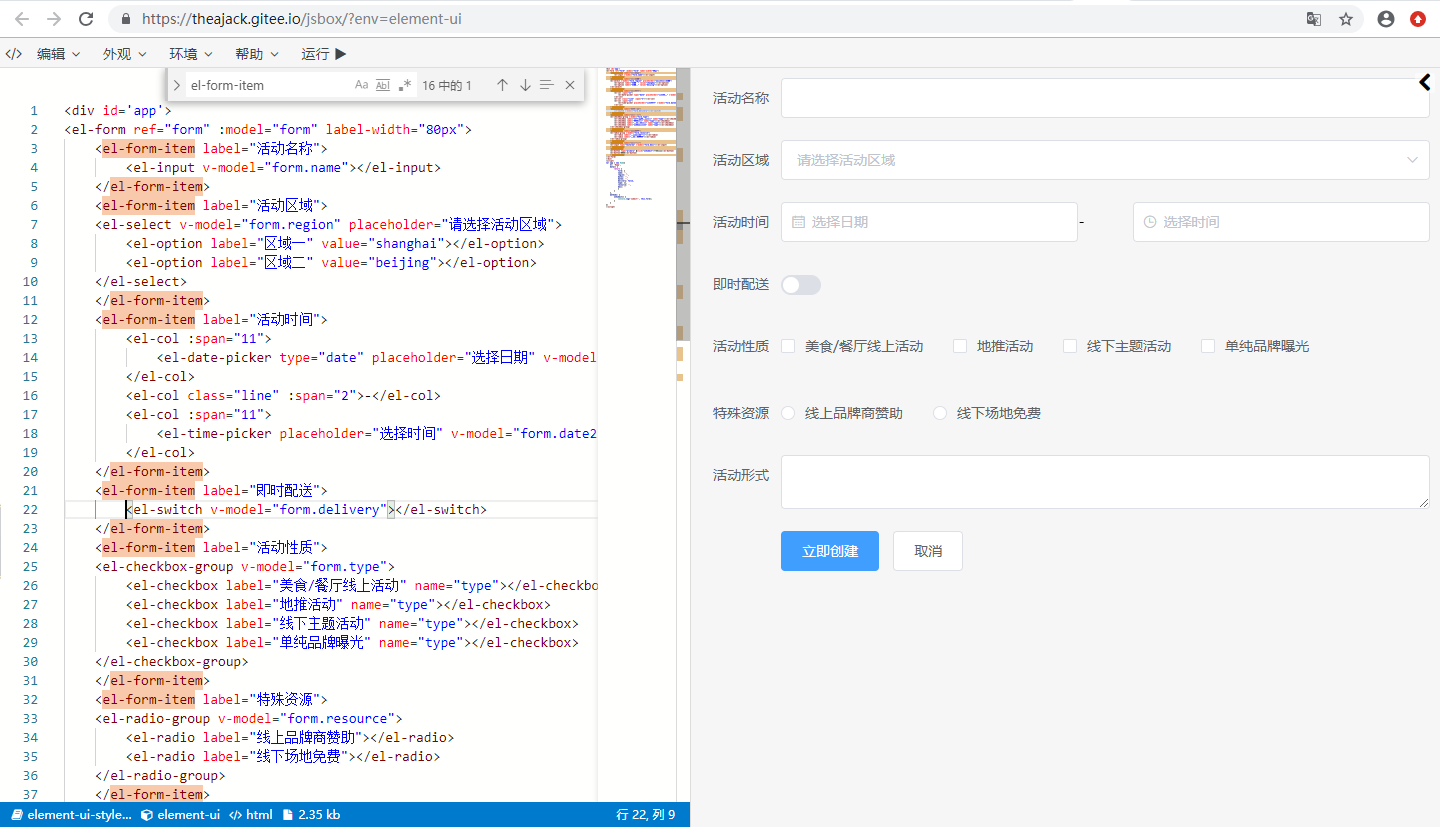
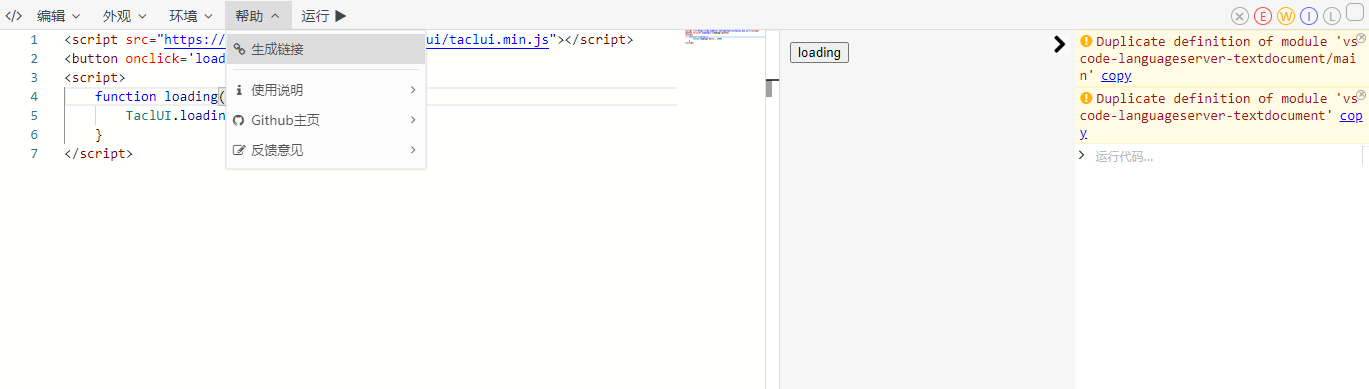
至此,一条含有演示代码的链接复制到了剪切板,你可以在其他地方引用。
除此之外你还可以通过菜单栏配置主题色,第三方包,字体大小等设置,这些设置也会在生成链接的时候被保存到连接中
当您有大量实例代码需要接入是可以使用这个配置文件
config参数应该指向一个在线的js文件,该文件需要在window对象上定义以下json数据
window.jsbox_config = {
libs: {
'loadsh': 'xxx', // 字符串方式
'jquery': {
url: 'xxx', // 必须
type: 'script', // 非必须 声明是js还是css,如果未声明会从url中解析
version: 'xxx', // 非必须 声明版本
},
'cnchar': 'jsbox.cnchar', // 如果要使用jsbox预定的库,请使用jsbox.xxx
},
codes: { //
'helloWorld': 'console.log("Hello world")', // 字符串方式 默认使用上面定义的所有依赖
'testLoadsh': {
code: '_.cloneDeep({a:1})', // 必须 代码
dep: ['loadsh', 'jsbox.cnchar'], // 非必需 定义依赖,从当前文件中查找,如果不填会加载当前文件中的所有libs, 如果要使用jsbox预定义的库,请使用jsbox.xxx
},
}
}
则以下是您可以使用的在线演示地址
https://shiyix.cn/jsbox?config={url}&id=helloWorld}
您也可以使用 搭配github仓库使用 config配置文件,默认为 jsbox.config.js 文件,其他规则可以参考 0.1.1
以下为两个例子
https://shiyix.cn/jsbox?githubConfig={user}.{rep}
或 https://shiyix.cn/jsbox?githubConfig={user}.{rep}.{file}
JSBox 是一个通用的 在线js运行环境,您可以通过编写配置文件定制属于自己的js运行环境
npm install jsbox-util
import JSBox from 'jsbox-util';
<script src="https://cdn.jsdelivr.net/npm/jsbox-util/jsbox.min.js"></script>
// 公共配置, 非必须
JSBox.config({
theme?: string;
code?: string;
lib?: Array<string>;
config?: string;
githubConfig?: string;
id?: string;
env?: string;
lang?: string;
run?: boolean;
mes?: boolean;
remind?: boolean;
codeSrc?: string;
github?: string;
})
JSBox.open(); // 使用公共配置或默认配置打开jsbox
JSBox.open({
... // 使用临时配置打开JSBox
});
theme, lib, env, lang 可用值请参考3.3参数说明
功能开发中......
config > env > lib
详情见 0.3
在jsbox中,您可以使用以下方法
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型